Tizen Web UI构建器是一个图形用户界面构建器工具,简化了创建Tizen Web UI允许您安排小部件使用拖放WYSIWYG编辑器(你所看到的就是你得到的)。 支持多种用户界面构建器 UI小部件, 视图和编辑器。 注意: 这个工具只支持移动应用程序。
UI生成器不仅是UI布局代码生成工具,尽管它还支持一个易于使用的编程模型 用户界面构建器项目。 图:UI生成器 动画师Tizen动画师可以使用CSS3动画Tizen创建的Web应用程序的Web UI生成器。 动画师可以无缝地在一个操作界面构建器项目。 要访问它,只需选择 动画师 在编辑器界面构建器选项卡 网页设计人员 视图。 动画师股票与UI生成器,几个意见等 大纲, 属性, 页面的观点。 动画师支持各种预定义的动画使用CSS3属性,如透明度,翻译,和旋转,还创建了自己的关键帧 时间表视图或 动画编辑器。 图:动画师 支持视图和编辑器UI生成器支持以下视图和编辑器: 动画编辑器动画编辑器是一个选项卡中 网页设计人员 视图在Tizen Web UI生成器。 在编辑器中可以看到小部件和创建关键帧头在玩 时间表视图。 访问编辑器,选择 动画师 选项卡中 网页设计人员 视图。 设计区域编辑器区域的变化,没有面板,和 时间表 视图中出现。 图:改变动画视图 图:以动画模式编辑器区域 动画编辑器包含一个工具栏(一样 网页设计人员视图)和编辑器区域,允许您使用小部件和动画视觉。 在您创建的关键帧 时间表视图中,您可以看到路径和路径处理程序操作曲线路径之间的关键帧动画编辑器区域。 下面的图和表说明了编辑器区域中的元素用于关键帧路径。 图:动画编辑器区域 表:动画编辑器元素 | 图标 | 元素 | 描述 |  | 路径 | 显示小部件移动路径,如果动画改变部件的位置。 |  | 动画处理程序 | 集position-related属性。 |  | 边缘 | 创建一个新的曲线。 |  | 曲线控制器 | 控制角的曲线。 |
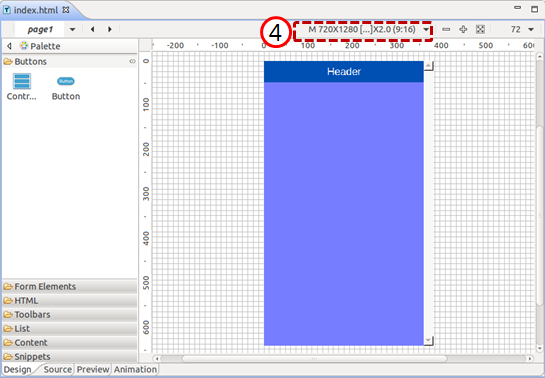
配置编辑器配置编辑器可用于配置的设置界面构建器项目。 您可以定义哪些设备是可用的Web UI生成器,可以从工具栏中选择 网页设计人员编辑器。 基于所选设备的详细信息,用户界面构建器创建了一个特性列表中使用 N-Screen视图。 打开配置编辑器中,双击 指数 。 配置 。 XML 文件 Project Explorer 视图。 图:配置编辑器 配置编辑器由以下部分组成: - 设备列表
定义了可用的设备 网页设计人员 编辑器。 你只能使用所选的设备 网页设计人员 编辑器。
- 设备信息包括设备的详细信息在设备列表中选择。 例如,设备名称、取向device-pixel-ratio,设备宽度,device-height,宽度和高度。
- 设备功能显示的特性列表 N-Screen 观点:
- 常见的
包含所有设备。
- 取向包含肖像或景观。
- Pixel-ratio表示单位像素密度。
- 决议显示设备宽度和device-height的结合。
数据绑定视图数据绑定是在运行时绑定数据和用户界面,因此当数据发生变化时,UI自动更新。 的 数据绑定 视图可以帮助您管理数据源和模型很容易和显示数据模型和UI小部件之间的绑定信息。 如果 数据绑定 观点是不可见的,打开它 Window > Show View >其他> Tizen >数据绑定 。 的 数据绑定 数据源视图包含一个面板上,面板数据模型面板中,和绑定信息。 图:数据绑定视图 绑定数据在你的HTML文件 网页设计人员 编辑器和 数据模型 面板中,您可以: - 选择项的数据模型 数据绑定 视图,然后拖拽物品上的小部件 网页设计人员 编辑器。
- 使用 设定目标 对话框中选择HTML元素和绑定。
数据源面板数据源面板显示所有数据源的层次结构。 面板图:数据来源 下面的表描述数据源按钮和面板功能可用数据源类型。 表:数据源面板的功能 | 按钮 | 的名字 | 描述 |  | 设置数据源 | 设置选择的数据源。 |  | 创建 | 创建一个新的数据源。 |  | 删除 | 删除选定的数据源。 |
表:数据源图标 | 类型图标 | 描述 |  | 空的数据源 |  | 静态数据来源 |  | 远程调用数据源 |  | 系统API调用数据源(联系人、日历和调用历史使用Tizen Web设备API) |  | 文件数据来源 |
在您通过单击创建一个新的数据源  按钮,选择新的来源,并点击 按钮,选择新的来源,并点击  按钮,设置源窗口显示。 在窗口中,您可以设置数据源配置和显示结构化数据模式: 按钮,设置源窗口显示。 在窗口中,您可以设置数据源配置和显示结构化数据模式: - 在数据类型部分,选择数据源类型。
- 在设置部分,查看和设置属性为一个特定的数据源。
- 在数据模型部分,查看结构化数据的模式,并创建、删除和移动项目的模式。
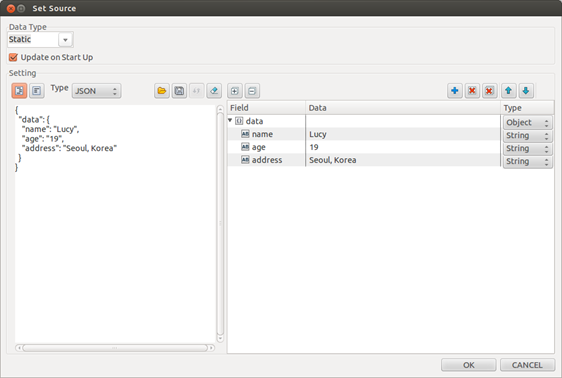
图:设置源窗口 数据类型每个数据类型提供了不同的选项: - 静态
你可以很容易地将一个JSON或XML类型数据与静态数据类型。 你可以填补这一文本框直接从输入,或打开文件。
数据模型部分显示一个可管理的数据模式。

表:静态数据源图标
| 图标 | 描述 |  | 在格式化的方式显示数据。 |  | 在压实的方式显示数据。 |  | 打开一个文件(XML或JSON数据文件)。
打开文件并填入文本框。
|  | 重新加载文件打开。 |  | 清晰的文本框。 |
表:数据模型部分图标
| 图标 | 描述 |  | 扩大各领域。 |  | 各个领域的崩溃。 |  | 添加一个新的字段。 |  | 删除选中的字段。 |  | 删除所有字段。 |  | 向上移动所选字段。 |  | 向下移动所选字段。 |
相同的数据模型部分图标可用于所有数据类型。
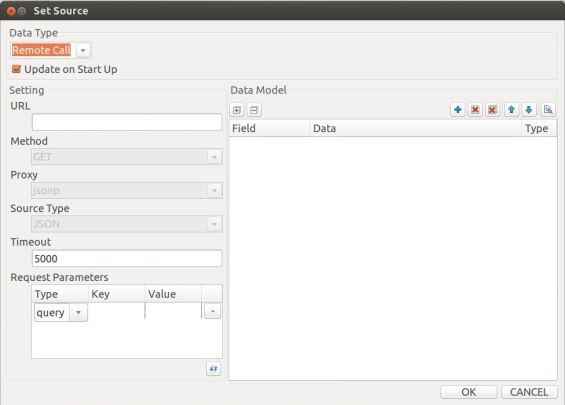
- 远程调用
你可以很容易地从远程服务器请求数据使用远程调用的数据类型。

表:远程数据源的属性
| 财产 | 描述 | | Url | 发送请求的URL。 | | 方法 | 类型的请求,目前只支持get请求。 | | 代理 | 协议的数据。 | | 源类型 | 从服务器接收到的数据类型。 | | 超时 | 请求超时时间(毫秒)。 | | 请求参数 | 请求的查询字符串。 |
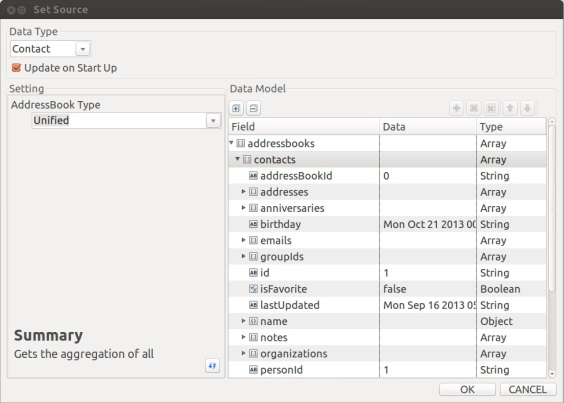
- 联系
你可以很容易地从Tizen地址簿使用联系人数据请求数据类型:
- 得到一组联系人通过选择一个合适的值 AddressBook类型 下拉菜单。
- 如果您选择“选择addressBook ID” AddressBook类型 下拉菜单,输入的ID值 Addressbook ID 字段。
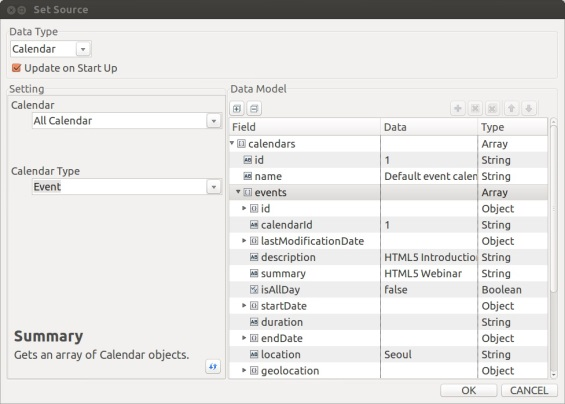
 - 日历
你可以很容易地从Tizen请求数据日历使用日历数据类型:
- 得到一个日历条目数组通过选择一个适当的值 日历 下拉菜单。
- 定义日历类型(事件或任务) 日历类型 字段。
- 如果您选择“类型一个日历ID” 日历 下拉菜单,输入的ID值 日历ID 字段。
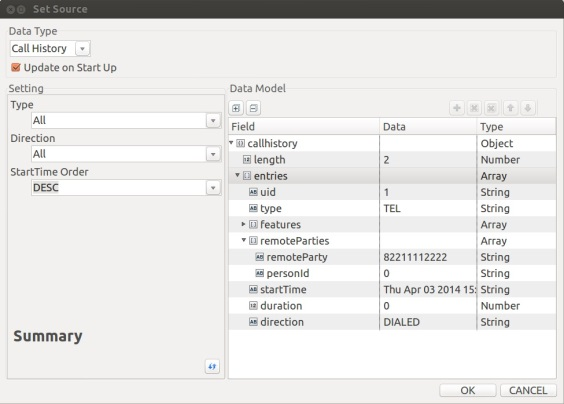
 - 调用历史
你可以很容易地从Tizen调用请求数据历史使用调用历史数据类型:
- 设置调用的服务类型 类型 下拉菜单。
- 表明这个电话是不是打,收到,错过,阻塞,或拒绝 方向 下拉菜单。
- 定义的排序顺序 StartTime秩序 下拉菜单。
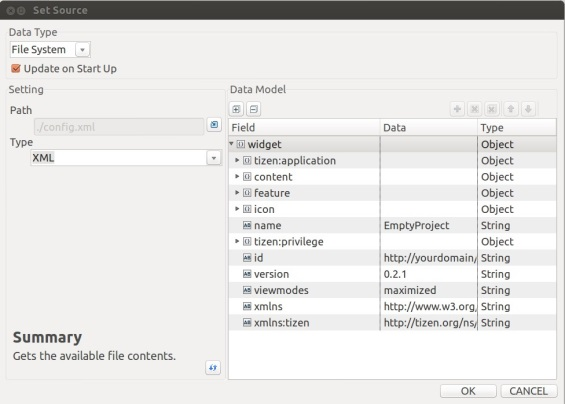
 - 文件系统
你可以很容易地请求数据从文件在运行时使用文件数据类型:
- 选择文件在项目中使用 路径 字段。
- 定义文件内容类型(JSON或XML) 类型 下拉菜单。

面板数据模型面板显示的数据模型的数据模式。 它是用来将数据绑定到小部件上 网页设计人员 用拖放编辑器。 创建数据模型,首先创建一个数据源的数据源面板上,然后拖动数据源从数据源面板数据模型面板。 面板图:数据模型 下面的表描述数据模型面板功能按钮和可用的数据模型类型。 表:面板数据模型函数按钮 | 按钮 | 的名字 | 描述 |  | 创建项目 | 创建一个新的数据模型项目。 |  | 创建模型 | 创建一个新的数据模型。 |  | 删除 | 删除所选择的数据模型或选择数据模型项目。 |
表:数据模型类型 | 类型图标 | 描述 |  | 没有数据来源。 |  | 有一个数据源。 |
绑定信息面板当绑定成功,绑定信息面板显示: - 的 数据 列显示数据模型的项目名称。
- 的 小部件 列显示页面ID和约束力的小部件ID。
- 的 绑定 列显示的绑定格式。
图:绑定信息面板 下表描述了功能按钮绑定信息面板。 表:绑定信息面板功能按钮 | 按钮 | 的名字 | 描述 |  | 切换 | 显示或隐藏的绑定格式消息在小部件的工具提示 网页设计人员 编辑器。 消息出现在绑定成功。 |  | 删除 | 删除选中的绑定信息。 |
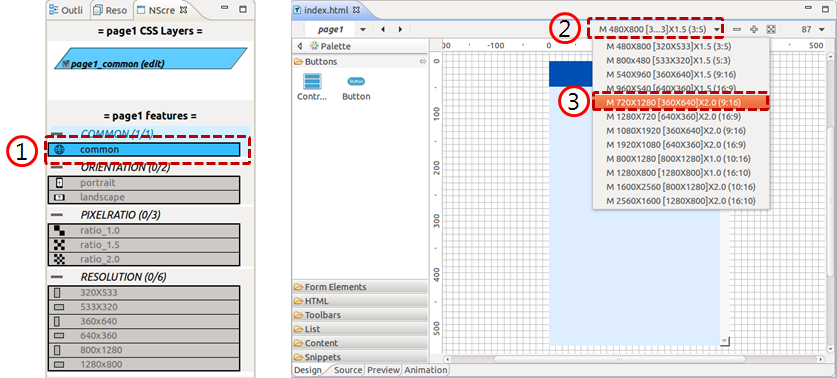
如果绑定一个小部件,它有  图标 网页设计人员 编辑器。 绑定的格式,在小部件上移动光标。 图标 网页设计人员 编辑器。 绑定的格式,在小部件上移动光标。 图:在Page Designer绑定信息 N-Screen视图的 N-Screen 在多个屏幕和视图定义如何使用内容很容易在其他屏幕允许您更改内容。 如果 N-Screen 观点是不可见的,它们从开放 Window > Show View >其他> Tizen > NScreen 。 图:N-Screen视图和设备 N-Screen视图图:N-Screen视图 CSS层CSS的层部分 N-Screen 视图显示当前页面的CSS层选择的 网页设计人员 视图。 在CSS层启用和禁用CSS文件。 启用或禁用一个CSS文件时,您可以看到一个添加或删除选中的页面的CSS样式 网页设计人员 。 图:CSS层 下面的图像显示如何启用和禁用一个CSS文件在CSS层。 图:启用“index_page1_common。 css“只有和显示其在Page Designer css样式 图:启用“index_page1_320X533。 css“只有和显示其在Page Designer css样式 图:启用并在Page Designer显示所有的CSS样式 屏幕的功能屏幕功能包含所选设备的详细信息在配置编辑器。 您可以选择、启用和禁用预定义的屏幕特性。 图:屏幕的功能 屏幕功能包含以下特性。 表:屏幕功能
| 的名字 | 描述 | | 常见的 | 由默认的屏幕,不能被禁用。
当一个CSS样式添加到常见的屏幕,这是适用于所有设备。
| | 取向 | 由肖像和风景的屏幕,可以启用或禁用。
当一个CSS样式添加到屏幕肖像,这是只应用于肖像的屏幕视图。
| | 像素比例 | 包括各种屏幕,可以启用或禁用。
当一个CSS样式添加到任何屏幕,它仅适用于设备与一个相同的屏幕像素比例(单位像素密度)。
| | 决议 | 包括各种屏幕,可以启用或禁用。
当一个CSS样式添加到任何屏幕,这是仅适用于该设备的屏幕大小相等。
|
启用屏幕: - 右键单击所需的屏幕大小和选择 启用 。
- 定义新的样式表的内容(如 index_page1_320x320 。 CSS ) Project Explorer 视图。
图:启用屏幕 设备的 设备 菜单由选定的设备列表配置编辑器。 当您选择一个屏幕在屏幕功能, 设备 展示了一个受支持的设备列表。 如果你选择的设备 网页设计人员 视图,它显示了一个屏幕,所有应用CSS样式。 屏幕显示是相同的大小作为一个真正的设备的屏幕。 图:设备配置编辑器的页面 图:设备 表:设备信息
| 的名字 | 描述 | | W 320 x320[320 x320]x1.0(1:1) | 方向:肖像
像素比率:1.0
分辨率:320 x320
| | 312 W x496[312 x496]x1.0(16) | 方向:肖像
像素比率:1.0
分辨率:312 x496
| | W 360 x480[360 x480]x1.0(3:4) | 方向:肖像
像素比率:1.0
分辨率:360 x480
| | 米480 x800[320 x533]x1.5(3:5) | 方向:肖像
像素比率:1.5
分辨率:320 x533
| | 米800 x480[533 x320]x1.5(5:3) | 方向:景观
像素比率:1.5
分辨率:533 x360
| | 米540 x960[360 x640]x1.5九16再者() | 方向:肖像
像素比率:1.5
分辨率:360 x640
| | 米960 x540[640 x360]x1.5(16:9) | 方向:景观
像素比率:1.5
分辨率:640 x360
| | 米720 x1280[360 x640]x2.0九16再者() | 方向:肖像
像素比率:2.0
分辨率:360 x640
| | 米1280 x720[640 x360]x2.0(16:9) | 方向:景观
像素比率:2.0
分辨率:640 x360
| | 米1080 x1920[360 x640]x2.0九16再者() | 方向:肖像
像素比率:2.0
分辨率:360 x640
| | 米1920 x1080[640 x360]x2.0(16:9) | 方向:景观
像素比率:2.0
分辨率:640 x360
| | 米800 x1280[800 x1280]x1.0(16) | 方向:肖像
像素比率:1.0
分辨率:800 x1280
| | 米1280 x800[1280 x800]x1.0(为16:10) | 方向:景观
像素比率:1.0
分辨率:1280 x800
| | 米1600 x2560[800 x1280]x2.0(16) | 方向:肖像
像素比率:2.0
分辨率:800 x1280
| | 米2560 x1600[1280 x800]x2.0(为16:10)) | 方向:景观
像素比率:2.0
分辨率:1280 x800
|
选择一个设备: - 单击 常见的 屏幕上的 N-Screen 视图。
- 打开 设备 下拉菜单。
- 选择所需的设备。

- 改变文本 网页设计人员 工具栏。您可以查看的变化 网页设计人员 视图。

大纲视图的 大纲 的层次结构视图显示当前打开的页面 网页设计人员 视图。 如果 大纲 观点是不可见的,打开它 Window > Show View >其他>一般>大纲 。 图:大纲视图 您可以管理小部件中 大纲 观点: - 通过拖拽它从创建一个小部件 调色板 到 大纲 视图。
- 移动一个小部件通过拖拽它到一个新的位置。
- 改变小部件ID上下文菜单或按下 F2 键。
- 管理选择小部件通过削减、复制、粘贴和删除它们。
页面视图的 页面 视图显示缩略图图像中所有页面的当前选中的项目。 如果 页面 观点是不可见的,打开它 Window > Show View >其他> Tizen >页面 。 图:页面视图 你可以再订购页面通过拖动他们所选的位置 页面 视图。 您可以创建和删除页面模板和页面 页面 视图。 大多数行为是通过上下文菜单中提供: - 添加一个基本的页面:
去 常见>添加基本的页面 。
- 通过页面添加一个新页面模板:
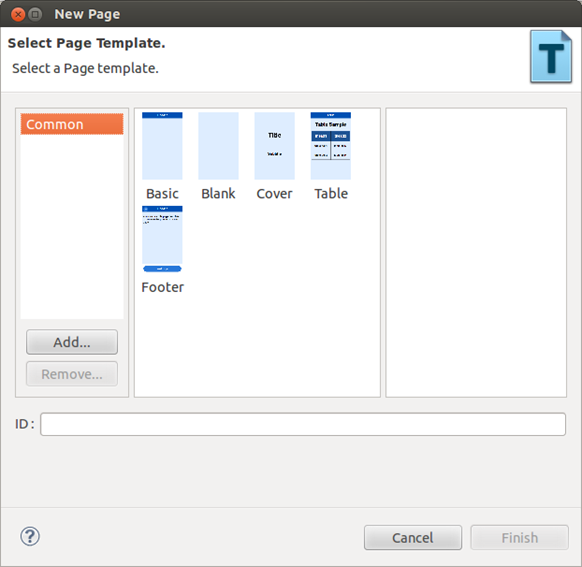
- 右键单击视图并选择 新页面 。
- 选择一个组。
- 选择一个页面模板。5页面模板默认提供。

- 插入一页ID。
- 点击 完成 。
- 要删除所选页面:右键单击页面并选择 删除 。
- 创建一个新的页面模板:
- 右键单击视图并选择 创建模板 。
- 选择一个组。
- 插入一个页面模板的名称。
- 点击 完成 。
- 导入一个页面模板:
- 右键单击视图并选择 导入模板 。
- 选择一个页面模板。
- 选择一个组。
- 插入一个页面模板的名称。
- 点击 完成 。
- 出口一个页面模板:
- 右键单击页面并选择 导出模板 。
- 选择一个组。
- 选择一个页面模板。
- 选择出口位置。
- 插入导出的模板名称。
Page Designer编辑的 网页设计人员 编辑器是一个所见即所得编辑器界面构建器项目。 图:页面设计 的 网页设计人员 编辑器由以下部分组成: - 调色板
调色板包含所有TAU小部件和一些有用的HTML小部件,您可以选择并添加到设计区域。
- 工具栏工具栏支持以下功能:
- 选择您想要编辑的页面使用页面组合。
| 页面按钮 | 描述 |  | 移动到前一页。 |  | 移动到下一个页面。 |
- 选择设计区域使用的分辨率
 下拉菜单。 下拉菜单。 - 在设计区域放大。
| 变焦按钮 | 描述 |  | 缩小。 |  | 放大。 |  | 最大限度地在屏幕上设计区域。 |  | 改变设计的面积大小为预定义的百分比值。 |
- 设计区域
您可以使用小部件在视觉上,这样您就可以看到您构建您的应用程序是什么样子。
调色板调色板包含所有TAU小部件和一些有用的HTML小部件。 您可以选择和一个小部件添加到您的应用程序屏幕从面板中拖拽它到设计区域。 当你徘徊在一个小部件,显示的是小部件的描述。 支持小部件下表定义了TAU和HTML小部件支持UI生成器。 表:组件支持的UI生成器
| 集团 | 组件 | 描述 | 支持 | | 按钮 | controlGroup | 用于组一组按钮。 | 是的 | | 按钮 | 显示控件,您可以使用它来生成一个动作事件时按下和释放。 | | 工具栏 | 页脚 | 设置默认栏在页面的底部。 | 是的 | | 头 | 设置默认栏在页面的顶部。 | | 搜索过滤器栏 | 用于搜索页面内容。 这个小部件可以放在头。 | | Tabbar | 支持分组头按钮样式。 | | Tabbar项 | 只有在使用tabbar小部件。 | | 图像 | 标准的HTML小部件。 | 没有 | | 按钮 | 显示控件,您可以使用它来生成一个动作事件时按下和释放。 | 是的 | | 头按钮 | 头只有在使用小部件。 | | 多行文本 | 标题中使用的小部件。 | | 内容 | 音频 | 显示了一个玩家控制,您可以用它来查看和处理多媒体内容。 | 没有 | | 画廊 | 显示图片画廊。 | | 地图 | 在屏幕上显示一个地图。 | | 进度条 | 显示了一个控件,表示一个正在进行的操作的进度百分比。 | 是的 | | 进步 | 显示操作正在进行中。 | 没有 | | 标记文本区域 | 改变文本项目按钮。 | 是的 | | 视频 | 显示了一个玩家控制,您可以用它来查看和处理多媒体内容。 | 没有 | | 虚拟网格 | 用来显示一个无限的数据元素列表在屏幕上获得更好的性能。
这个小部件显示网格中的数据格式通过重用现有的网格控件空间。
| | 可折叠的设置 | 用于创建一组可折叠的。 | 没有 | | 可折叠的 | 用于创建可折叠块的内容。 | | 列表 | 彩条 | 只有在使用列表项小部件。 | 没有 | | 列表 | 例如,用于显示导航数据,结果和数据条目。 | 是的 | | 分频器列表 | 用于分隔符号分组列表。 只可以使用这个小部件列表小部件。 | | 列表项 | 只有在使用列表小部件。 | | 行动项目列表 | 只有在使用列表小部件。 | | 按钮 | 显示控件,您可以使用它来生成一个动作事件时按下和释放。 | | 复选框项 | 只有在使用复选框和列表项小部件。 | | 翻转切换开关 | 显示在列表项国开关部件。 | 没有 | | Maintext Icon1 | 只有在使用列表项小部件。 | 是的 | | Maintext Icon2 | 列表项中使用的小部件。 | | 潜台词图标 | 只有在使用列表项subtext1小部件。 | | Subtext1 | 列表项中使用的小部件。 | | Subtext2 | 用于多行列表项。 | | 缩略图 | 列表项中使用的小部件。 | | 进度条 | 显示了一个控件,表示一个正在进行的操作的进度百分比。 | | 单选按钮项 | 只有在使用单选按钮和列表项部件。 | | 动态列表 | 可扩展的列表 | 用来显示一个无限的数据元素列表在屏幕上获得更好的性能。
扩展列表,如果你点击按钮底部的列表加载更多数据元素。
| 没有 | | 虚拟列表 | 用来显示一个无限的数据元素列表在屏幕上获得更好的性能。
这个小部件提供方便地访问数据库来检索和显示数据。
| | 表单元素 | 表单控件 | 标准的HTML小部件。 | 是的 | | 标签 | | 传说 | | 提交按钮 | | 文本区域 | | 文本输入 | | 复选框 | 显示了一个选项列表,其中1或更多的可以选择。 | | 复选框项 | 只有在使用复选框和列表项小部件。 | | 日期时间选择器 | 允许用户选择一个日期和时间。 | 没有 | | 单选按钮 | 用于显示的列表选项只能选1。 | 是的 | | 单选按钮项 | 只使用单选按钮和列表项小部件。 | | 滑块 | 通过拖拽一个句柄用来改变值。 | | 选择菜单 | 用于在菜单中选择一个值。 | 没有 | | 选择菜单项组 | 只有在选择菜单小部件使用。 | | 选择菜单项 | 只用选择菜单,选择菜单项组的小部件。 | | 翻转切换开关 | 在屏幕上显示一个国开关。 | 是的 | | HTML | 帆布 | 标准的HTML小部件。 | 是的 | | Div控制 | | 表单控件 | | 标题 | | 图像 | | 标签 | | 链接 | | 提交按钮 | | 文本 | | 文本区域 | | 文本输入 |
片段使用代码片段: - 创建一个小部件的一个片段 网页设计人员 观点:
- 右键单击并选择一个小部件 创建代码片段 。
- 选择一个图像文件。
- 插入片段的名字。
- 点击 完成 。
- 重命名一个片段片段面板:
- 单击面板片段。
- 右键单击并选择一个片段 重命名片段 。
- 一个片段导入片段面板:
- 单击面板片段。
- 右键单击并选择 导入片段 。
- 选择导入的位置。
- 插入片段的名字。
- 点击 完成 。
- 出口的一个片段片段面板:
- 单击面板片段。
- 右键单击并选择 出口段 。
- 选择一个片段。
- 选择出口位置。
- 插入片段的名字。
- 点击 完成 。
- 删除一个片段片段面板:
- 单击面板片段。
- 右键单击并选择一个片段 删除片段 。
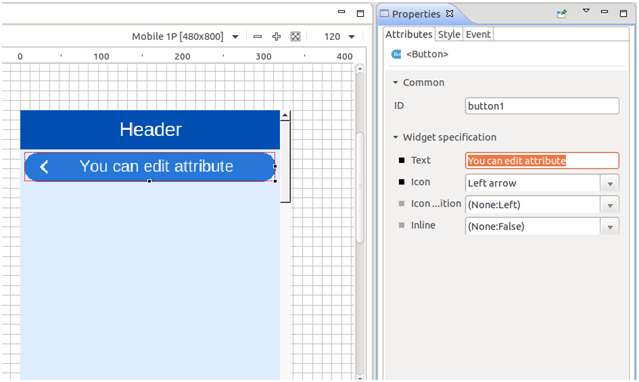
属性视图的 属性 视图显示小部件的属性选择的 网页设计人员 视图。 如果 属性 观点是不可见的,打开它 Window > Show View >其他>一般>属性 。 的 属性 帮助你编辑部件和CSS属性和事件。 图:属性视图 的 属性视图 由 属性 , 风格 , 事件 标签: - 属性
在 属性 选项卡上,您可以编辑小部件的属性。 属性分为普通和部件规范。 常见的类别,您可以编辑常见的小部件的属性,和小部件规范类别,您可以编辑特定于小部件的属性。 小部件规范类别可分为类别按照小部件的属性。
- 常见的
常见类别只包含ID属性,这是默认的HTML和JavaScript小部件标识符。
- 小部件规范

- 风格
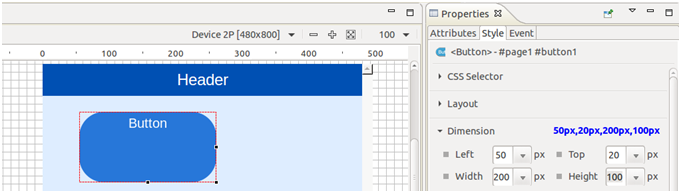
在 风格 选项卡上,您可以编辑所选部件的CSS属性。 例如,这些属性包括位置、大小、文本、背景、和边界。 如果你选择一个小部件 网页设计人员 看来, 风格 选项卡显示一个ID选择器的选择小部件。 ID选择器是默认CSS选择器。 您可以创建或删除的CSS选择器选择小部件。
- 您可以编辑CSS属性,如左边,样式,宽度,和高度。 的 网页设计人员 视图反映了应用样式。

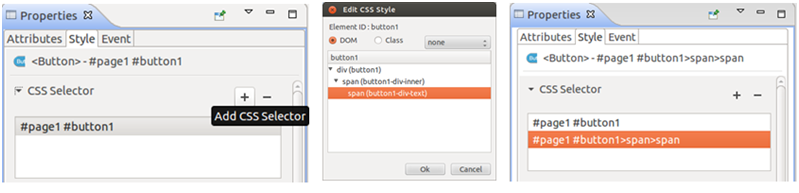
- css选择器创建一个CSS选择器,单击
 按钮,CSS选择器对话框打开。 这个对话框显示了所选的生活DOM层次结构和类部件,你可以选择你想要的选择。 按钮,CSS选择器对话框打开。 这个对话框显示了所选的生活DOM层次结构和类部件,你可以选择你想要的选择。

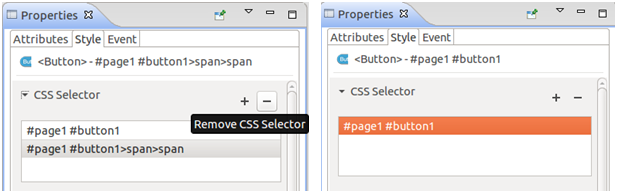
要删除一个CSS选择器,单击  按钮。 如果你删除默认CSS选择器,CSS选择器本身并不删除,只有CSS样式。 按钮。 如果你删除默认CSS选择器,CSS选择器本身并不删除,只有CSS样式。

- 行动
在 行动 选项卡上,您可以创建自定义操作和创建和JavaScript函数绑定预先定义小部件的行为。 下部分(如适用的事件 利用 ),选择你想要的行动的 行动 下拉菜单,并定义额外的行动细节。

采取以下行动:
- 运行Java脚本函数 :创建一个事件处理程序和绑定中定义一个JavaScript函数 函数 字段。 如果你点击
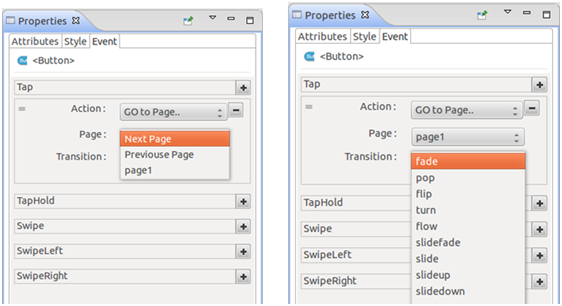
 旁边的按钮函数 字段,JavaScript编辑器打开。 JavaScript函数集中的时候,就可以开始编写代码了。 旁边的按钮函数 字段,JavaScript编辑器打开。 JavaScript函数集中的时候,就可以开始编写代码了。 - 去页面 :选择的页面去 页面 字段( 下一个页面 , 前一页 ,或任何已经创建的页面)。 你也可以选择一个过渡效果。
- 打开网址 :当一个事件发生时,定义的URL。
- 开始动画组 :当一个事件发生时,开始选择的动画组。
- 暂停动画组 :当事件发生时,选择暂停动画组。
- 去的时间在动画组 :当事件发生时,将选择动画组中定义的动画时间 时间 字段。
资源视图的 资源 视图显示在选中的项目的资源。 如果 资源 观点是不可见的,打开它 Window > Show View >其他> Tizen >资源 。 图:资源视图 的 资源 视图提供了以下特点: - 资源管理
您可以复制、粘贴、删除、重命名资源。
- 资源导航你可以移动文件到孩子和家长文件夹。
- 资源过滤器您可以过滤特定的视图来显示资源名称或扩展。
- 资源进口您可以导入文件或文件夹。
- 简单的编辑您可以编辑的资源属性使用拖拽小部件。
时间轴视图的 时间表 视图的一部分 动画师特性。 您可以添加、删除和编辑关于HTML小部件的动画动画编辑器。 此外,您可以预览动画而使它们。 在 时间表 视图中,您可以创建关键帧动画。 如果 时间表 观点是不可见的,打开它 Window > Show View >其他> Tizen >时间表 。 的 时间表 视图包含一个工具栏,轮廓,和时间轴组件。 图:时间轴视图 工具栏组件您可以使用工具栏添加、编辑和预览动画,并使用filter-related工具。 图:时间工具栏 表:工具栏功能 | 函数 | 的名字 | 描述 |  | 落后的 | 移动时间回到一开始的动画组。 |  | 玩 | 动画组。 |  | 向前 | 时间向前移动的动画组。 |  | 重复 | 重复动画组。 |  | 时间编辑框 | 显示当前时间。 你可以更改时间。 |  | 缓解 | 调整动画的播放速度。 |  | 预定义的关键帧 | 一个小部件添加到预定义的动画。 |  | 过滤器 | 只显示动画小部件。 |  | 放大/缩小 | 放大或缩小统治者的时间表。 |
轮廓组件您可以使用大纲来添加和编辑动画组和小部件的HTML和CSS选择器列表。 图:时间轴轮廓 下面的表描述概述动画功能组和HTML和CSS选择器列表。 表:时间轴动画组功能 | 函数 | 的名字 | 描述 |  | 动画组名称 | 当前动画组的名称。 |  | 动画组下拉菜单 | 添加、删除和编辑动画组。 |
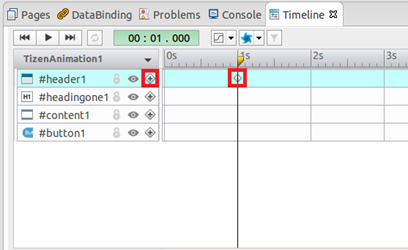
表:时间表HTML和CSS功能列表 | 函数 | 的名字 | 描述 |  | HTML小部件和CSS选择器列表 | 显示了一个小部件和选择器的列表 动画编辑器 视图。 |  | 联合国/锁 | 阻止或允许编辑的小部件。 |  | 在/可见 | 隐藏或显示小部件上 动画编辑器 视图。 |  | 添加关键帧 | 将小部件添加到关键帧。 |
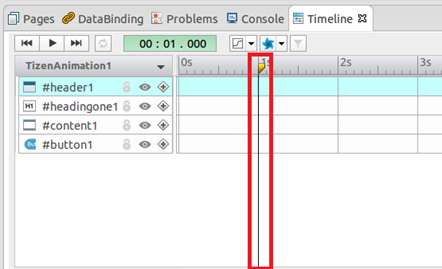
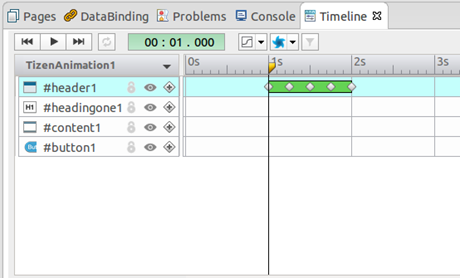
时间轴组件您可以使用时间轴编辑关键帧和关键帧的单位。 图:时间表 表:时间关键帧和单元功能 | 函数 | 的名字 | 描述 |  | 时间的统治者 | 显示的时间以微秒为单位。 |  | 时间限制 | 显示当前时间。 |  | 动画状态 | HTML小部件的动画,展示了游戏,开始或结束时间。 |  | 关键帧 | 最小单位为动画。 |  | 关键帧单元 | 包2或多个关键帧。 |
时间轴视图操作以下操作是可能的 时间表 观点: - 添加一个动画组:
- 打开下拉菜单动画组。
- 选择 新的动画组 。
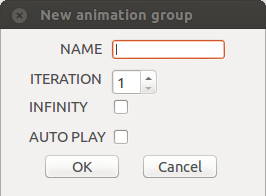
- 在新的动画组窗口中,定义了新的动画组名称和属性,然后单击 好吧 。

新的动画组现在大纲所示。
- 删除一个动画组:
- 打开下拉菜单动画组。
- 选择 删除动画组 。如果只有1动画组,它不能被删除。 如果有两个或多个动画组,选择你要删除的并单击 好吧 。
- 添加一个预定义的关键帧单元:
- 使用工具栏:
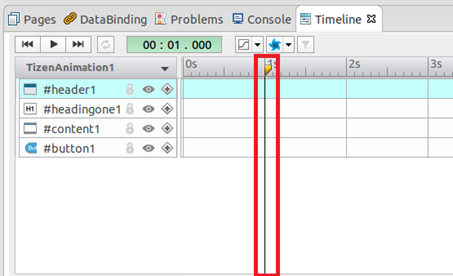
- 拖动时间轴统治者的你想要的。

- 点击
  在工具栏和选择 强调>闪 。 在工具栏和选择 强调>闪 。
flash关键帧单元现在显示在时间轴。
- 使用上下文菜单:
- 拖动时间轴统治者的你想要的。
- 右键单击所需的线路在时间轴和选择 添加PredefinedKeyFrame >重点> flash 。flash关键帧单元现在显示在时间轴。
- 添加一个关键帧或一个关键帧单元:
- 拖动时间轴统治者的你想要的。

- 从大纲中的选择器列表中,选择所需的选择器,然后单击
 按钮。 按钮。
现在关键帧显示在时间轴。

- 拖动时间轴统治者一种新的观点。
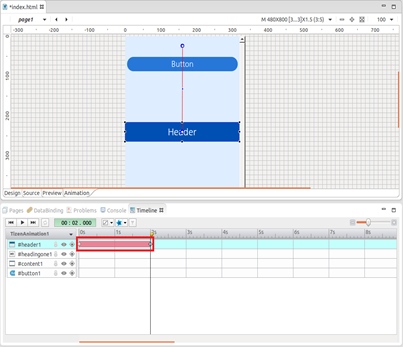
- 移动部件在动画编辑器。通过输入“100”或执行这一举动的最高属性字段 属性 视图。
关键帧单元现在显示在时间轴。
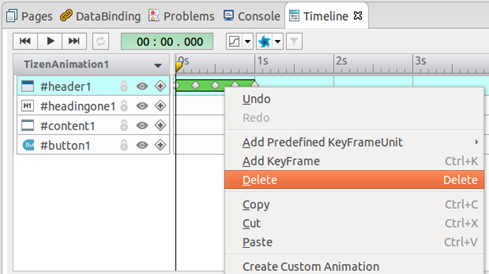
- 删除关键帧或关键帧单元:
- 点击时间轴的统治者,或输入所需的编辑框。
- 右键单击该关键帧或关键帧单元你想删除,并选择 删除 。

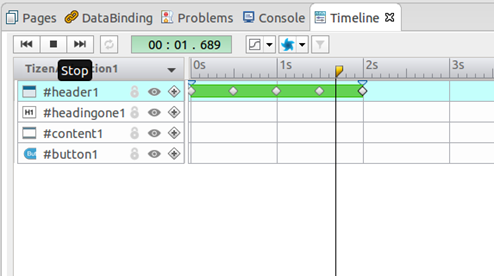
- 预览动画:
- 把时间表统治者并单击所需的时间
 工具栏上的按钮。 工具栏上的按钮。
反复扮演动画组,单击  按钮。 按钮。
- 停止预览,单击
 按钮。 按钮。
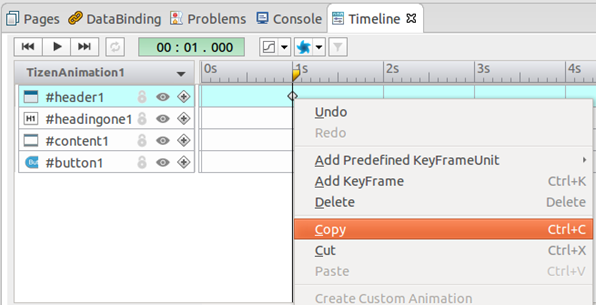
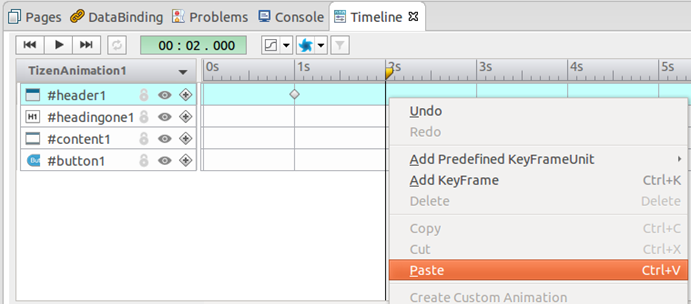
- 复制、剪切和粘贴关键帧或关键帧单位:
- 添加后,点击所需的关键帧或关键帧单元。

- 右键单击该关键帧或关键帧单元你想复制或削减,并选择 复制 或 减少 。

- 统治者的时间表移动到想要的时候,右键单击它并选择 粘贴 。
- 动画过滤:单击
 工具栏上的按钮,只看到动画动画组的大纲中的HTML小部件。 工具栏上的按钮,只看到动画动画组的大纲中的HTML小部件。
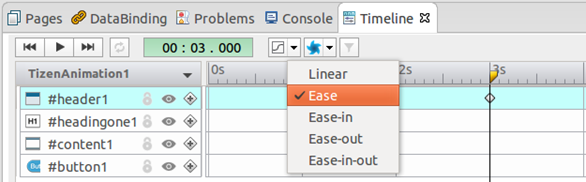
- 缓解动画:
- 单击关键帧。
- 单击
  按钮并选择 线性 。 按钮并选择 线性 。
应用线性关键帧现在显示在预览。
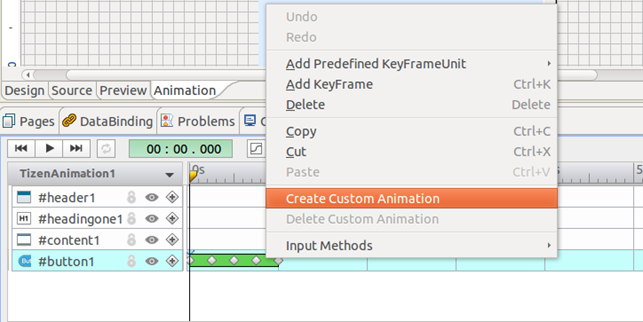
- 创建一个自定义动画:
- 添加关键帧单元你想创建一个自定义动画。
- 右键单击关键帧单元,选择 创建自定义动画 。

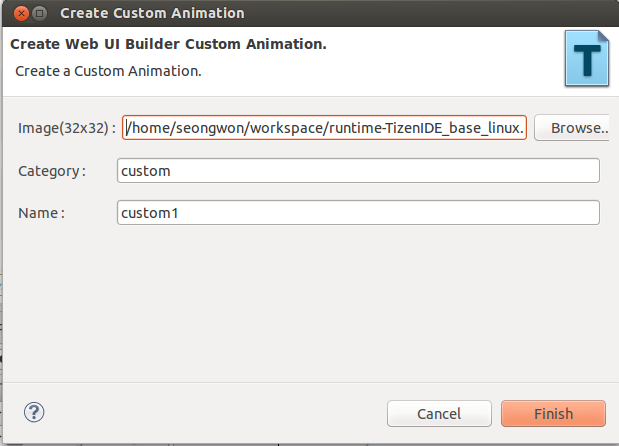
- 选择图标,并定义类别和自定义动画的名字。

- 点击 完成 。
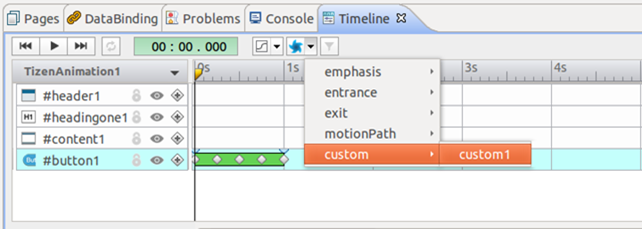
- 添加自定义动画就像一个预定义的关键帧。

- 删除自定义动画:
|