|
关于本文 本文解释如何使用Google Web Toolkit (后面记为GWT) 开发Tizen web 应用程序。 本文主要放在工作环境任务上,比如用GWT编译一个应用,将其打包成为一个Tizen web app .wgt文件,并安装到Tizen模拟器或者设备上。 本文不是一个GWT编程指南。 然而这也包含一个示例应用程序,来向你演示一个工作的例子。 这个示例应用程序不会深入讨论。 只会解释很少的明显的部分,且不是典型的GWT结构。 重要 !
本文针对于Tizen版本2.1到2.2和GWT2.5.1版本。 对于该软件之前或之后的版本可能没用。
目标读者文章针对对开发Tizen web应用程序感兴趣的GWT开发者,以及对学习一个新的工具有兴趣的Tizen Web App开发者。
写给Tizen Web App开发者的前言简短地说,GWT是一个Java到JavaScript的交叉编译器。 (实际上,它也是一个框架)。 在某种程度上甚至是一个服务端的框架,但是在交叉编译器方面,它在某种意义上在市场上更独特。
要开始在GWT上工作,至少要知道Java编程语言的基本知识。 然而,如果你是一个有经验的JavaScript开发者,并且在Java编程方面并没有先前的经验,GWT可以是一个开始学习Java的理想工具。 GWT并不需要你知道存在于Java世界中广阔的库和专业知识。 你所需要知道的只不过是简单的Java语言(如果你也计划云开发GWT服务端),和熟悉Servlet API手册。 了解JavaScript知识和web开发相关问题,对于GWT的开发有很大帮助。
你可能会奇怪为什么你会需要这样的一个交叉编译器。 首先,看一眼GWT源代码后,和相同的JavaScript代码比起来,可能看起来相当啰嗦。 然而,由GWT编译器所生成的JavaScript有差不多的大小,并且通常比手写的JavaScript代码运行得更快。 生成可与你手写相比拟的代码,当然不足以成为使用一个交叉编译器的原因。
那为什么要使用GWT呢?答案有关于管理能力。 JavaScript是一门灵活强大的脚本语言,但是重构大型的JavaScript工程(特别是由一个大型的或频繁轮换其成员的团队所开发的工程)是很难的,而且容易产生差错。 因此,当需要重构或支持团队协作的时候,Java编程语言和可以由Java开发者使用的开发工具真的很强大。 在大型工程中,GWT可以平衡产出,并减少大量错误,这些错误可以由一个脚本语言像JavaScript那样简单地检查出来。 然而,在小型工程中,GWT通常是一个无用的负担。
需求的软件为了用GWT创建一个Tizen web应用程序,你需要在你的电脑上安装Tizen SDK(基于Eclipse的IDE一起发售)和GWT SDK。 你也将使用Apache Ant编译工具(打包在Tizen IDE中)。
Tizen SDKGWK应用程序可以被打包,并用Tizen命令行工具安装,或者从内置的Ant脚本手动安装。 然而,由于只可能从Tizen IDE(至少对于SDK的当前版本)来为Tizen web应用程序创建一个签名,因此你也会需要安装IDE(不只是命令行工具和系统镜像)。 安装向导所建议的典型安装即足够了。 为了用IDE安装Tizen SDK: - 从https://developer.tizen.org/downloads/tizen-sdk下载Tizen安装管理器
- 按照安装向导,在Configure界面上,在Install Type中选择Typical 。 点击Next按钮到Install界面。
- 提供你选择的安装路径。 (当用Apache Ant打包和布置Tizen应用程序的时候,你会需要这个路径。 如果你喜欢命令行而不喜欢Ant脚本的话,传给Tizen命令行工具的路径可由安装向导附加到PATH环境变量。) 点击Next按钮完成安装。
GWT SDKGWT SDK 可以被下载和安装成Eclipse Goodle Plugin的一部分,或者安装成一个单独的命令行工具。 即使你决定为Eclipse(更方便)使用Google Plugin,你仍然可以使用命令行工具(这种情况下,GWT SDK可以在这样的路径下找到:<TIZEN_SDK_PATH>/ide/plugins/com.google.gwt.eclipse.sdkbundle_x.x.x/gwt-x.x.x, 这里x.x.x代表GWT的版本)。
为了Eclipse(建议) 用Google Plugin安装GWT SDK- 在 Tizen IDE顶部菜单中选择Help > Install New Software...
- 在web浏览器中,跳转到https://developers.google.com/eclipse/docs/download,并为Eclipse Indigo版本复制URL(Tizen IDE 版本2.1和2.2是基于Eclipse Indigo)。
- 为第二点中复制的URL添加新的仓库。 从列举的组件中至少为了Eclipse(需要)选择Google Plugin,以及SDK's > Google Web Toolkit SDK x.x.x。
安装独立的GWT SDK要安装GWT SDK,以不用Eclipse进行开发: - 跳到https://developers.google.com/web-toolkit/download.
- 选择Download GWT SDK按钮(在网站底部)。
- 解压到你选择的目录。
- 为了方便,你可能想要将这个目录加到PATH环境变量。
Apache Ant在你已经安装了基于Eclipse的Tizen IDE到你的电脑后,你就不必须要单独安装Ant了。 IDE包含Apache Ant作为其插件。 它可以在如下路径找到: <TIZEN_SDK_PATH>/ide/plugins/org.apache.ant_1.8.3.v20120321-1730/bin. 如果你喜欢从命令行操作Ant(不是从Eclipse的Ant视图),将这个文件夹添加到你的系统PATH变量。
用GWT为Tizen Web App开发准备环境Tizen SDK所绑定的IDE不允许你武断地组织你的web应用程序工程的结构。 也许这在以后会改变,但是现在看起来,用GWT为写一个Tizen web应用程序的一个自然的起点,是一个平常的GWT工程。 尽管在这篇文章后面你会看到一个示例应用程序工程导入到IDE,下一节会讨论如何准备一个模板代码,使得我们可以容易地开始Tizen GWT工程。 重要 !
在创建一个GWT工程之前,切换你的IDE的工作视图到"Java Perspective"(Tizen IDE默认是"Tizen Perspective")。 切换视图的图标应该在IDE窗口的右上角落里。 如果Java Perspective按钮看不见,则点击Open Perspective图标,它在所有可看见的"perspective buttons"(见下图)的左边。
创建一个GWT工程如果你是一个有经验的GWT开发者,就跳过这一节,直接看Tizen的打包GWT应用程序章节。 GWT工程可以通过命令行工具或者从IDE(用安装的Eclipse Google插件)来安装。
在基于Eclipse的IDE中创建一个GWT工程- 选择 File > New > Project... 这会打开一个向导选择弹出窗口。
- 在向导选择弹出窗口中,选择Google > Web Application Project 向导。
- 填写工程名字和包。
- 反选Use Google App Engine,并确保Use Google Web Toolkit选项已经选上。
- 反选Generate project sample code (Generating sample code 在本节的后面讨论)。
- 点击Finish按钮。
从命令行创建一个GWT工程- 确保你解包GWT的目录在PATH环境变量中,或者导航到这个目录。 (如果你已经用Eclipse插件安装了GWT,则它是 <TIZEN_SDK_PATH>/ide/plugins/com.google.gwt.eclipse.sdkbundle_x.x.x/gwt-x.x.x)。
- 在类Unix系统中,确保webAppCreator可执行,或者如果不是可执行权限的话,运行chmod u+x webAppCreator。
- 打开系统控制台,并敲:
- <font size="3">webAppCreator -out ./MyAppName org.my.package.MyAppName -templates ant,eclipse</font>
这会为工程产生目录结构和Ant编译文件。 如果你忽略了-template选项,那么它会使用sample,ant,eclipse,readme模板。 该示例模板表示webAppCreator会产生示例代码。 产生示例代码会在这节后面进行讨论。 readme模板简单地添加README.txt文件(如果这是你第一次写GWT应用程序,你可以使用它)。
生成的GWT工程看起来像一个典型的Eclipse动态Web应用程序工程。 它有java源代码的/src目录和/war,/war里面有WEB-INF子目录和web.xml文件。 这是因为事实上GWT应用程序是一个Java Servlet web应用程序,而且/war文件夹可以被应用到任何标准的servlet容器。 在/war里面也有从GWT源代码编译的JavaScript输出文件,因此他们是web应用程序的一部分。
GWT不仅是一个客户端框架,也包含一些特定的servlet类(为了RPC沟通)。 假设你想要开发一个web应用程序,它用AJAX与一个服务端应用进行交互。 你要开发两端的程序-客户端和服务端。 如果你决定在服务端使用Java,并在客户端使用交叉编译的GWT Java,则GWT会额外地提供给你一些好处。 使用GWT-RPC(或者一个更新的RequestFactory)作为通信层,你可以在客户和服务源之间分享Java代码。 GWT-RPC和RequestFactory是建立在HTTP-AJAX通信的层级,两者在客户端和服务端都有。 (当然,如果你无法控制服务应用程序的话,你仍然可以用GWT开发一个"normal" AJAX客户端web应用程序)。
当创建一个新的工程时,Eclipse插件和命令行工具都允许你生成示例代码。 生成的示例代码也会包含服务端的类。 如果你不想使用GWT-RPC或者RequestFactory,也不想在同样的工程中编译服务端应用程序的话,只需要将它们移除。 如果你是有一点经验的GWT开发者(或者在你成为这样的开发者之后),你可能不喜欢在工程创建的时候生成示例代码。 重要 !
对使用GWT编译Tizen web 应用程序来说,我们并不鼓励创建一个GWT工程的时候就生成示例代码-请参考"启动工具"章节获取更多解释。
编译一个GWT工程一个GWT工程包含客户端应用程序的Java源文件,而且对于服务端应用程序的Java源文件,可能有,也可能没有。 理解这两者是如何编译的是很重要的事。 - 客户端的Java源文件被交叉编译成JavaScript,并移动到/war/<MODULE_NAME> 文件夹。
- 服务端的Java源文件被交叉编译成"normal" Java类,并移动到/war/WEB-INF/classes文件夹。
用Ant编译当你用带有ant模板的webAppCreator创建你的工程时,它会为你生成合适的Ant编译文件。 如果你这么做的话,在终端输入你的工程的ant类型的根目录: - <font size="3">ant gwtc</font>
- <font size="3">ant war</font>
提示!
如果之前没有用过Ant,你可能不知道你会解除Ant任务,在这些情况下会发生,不仅是从命令行,而且也可能是从Ecipse的Ant View内部(这里你简单地双击任务就会将其解除)。 要在基于Eclipse的Tizen IDE中打开Ant view,就要从顶部菜单中选择Window > Show View > Other...,这会显示出Show View对话框,这里在新打开的窗口中选择Ant > Ant。
在基于Eclipse的IDE中编译Eclipse Google Plugin单独地编译客户端和服务端的代码。 要在Eclipse IDE中编译客户端代码,则在Eclipse的工程导航视力中右击GWT工程,并从上下文菜单中选择Google > GWT Compile。 编译服务端的代码并打包到WAR文件的事情,就像任何其他的Java Web应用程序那样完成了,然而许多开发者喜欢打开ant编译文件。
为Tizen打包GWT应用程序Tizen web应用程序是根据W3C Widget Packaging和XML配置指导(请参考 http://www.w3.org/TR/widgets/)来打包的。 本质上来说,他们是JavaScript和HTML5应用程序用一个配置文件打包在一起的,在一个单独的ZIP文档中(以.wgt作为扩展)。 Tizen web app配置文件必须被放在.wgt文档的根目录,且名字是config.xml。 文件的结构在后面进行描述。
由于前面已经说过GWT工程包含一个/war文件夹,它有一个"standard" web应用程序的结构。 一个web应用程序包含静态文件(都是由用户生成和创建)和“动态”文件。 “动态”文件是servlets,以及其他编译的放置在/war/WEB-INF目录里面的Java类,以及JSP文件,这些文件可能分散在/war文件夹及其子文件夹的周围。
为了从/war目录(带有GWT编译的JavaScript)创建一个Tizen web app文件,你只需要简单地以一个.wgt文件来创建ZIP文档: - 另外包含一个config.xml文件,
- 排除动态文件(比如/WEB-INF子目录和JSP文件,如果有的话)。
“启动工具”GWT和工程的Tizen web应用程序方面需要大量的模板代码。 但不幸的是,你不能指望靠GWT和Tizen SDK提供的工具所生成的样例代码,因为他们互相对彼此都完全不了解。 由于这个原因,本文一起附带了一个简单的“启动工具”。 这个工具是一个可执行的JAR文件tizengwt.jar。 在模板代码之后,它也创建一个Ant编译文件。
当然,你也可以手动创建所有这些文件,或者用GWT webAppCreator生成的样例代码,然后修改它们,以便“让它们知道”你已经手动添加的特定的Tizen文件。 这组生成的文件提供一个好的关于需要什么的视角。
工具的源代码在本文中也发布出来。 你可以观察它是如何工作的,或者按自己的需要来调整它,或者为Tizen SDK或GWT SDK的未来版本来调整它。 然而,可将其看成一种以教学为目的帮助工具,而不是一种成品软件。 让我们来看看它是如何工作的。
- 在前面的章节中已经讨论过用Eclipse或webAppCreator(但不产生样例代码!)创建一个GWT工程。
- 将本文发布的tizengwt.jar文件复制到新创建的工程根目录里面。
- 在控制台中运行:
- <font size="3">java -jar tizengwt.jar</font>
4.你要提供模块的名字。 如果你已经用webAppCreator命令行工具创建你的GWT工程,则模块名字应该就是提供给那个工具的名字。 如果你已经用Eclipse插件创建了你的GWT工程,则这模块名字由<package_name>.<project_name>(你已经在工程向导中提供过的)所组成。- <font size="3">D:\TizenWorkspace\Test>java -jar tizengwt.jar
- GWT module name:
- com.test.Test
- Created file: D:\TizenWorkspace\Test\build.properties
- Created file: D:\TizenWorkspace\Test\build.xml
- Created file: D:\TizenWorkspace\Test\config.xml
- Created file: D:\TizenWorkspace\Test\src\com\test\client\Test.java
- Created file: D:\TizenWorkspace\Test\src\com\test\Test.gwt.xml
- Created file: D:\TizenWorkspace\Test\war\index.html
- Created file: D:\TizenWorkspace\Test\war\icon.png</font>
为编译一个Tizen GWT web应用程序有一个好的起点。 让我们仔细看看生成的文件。
编译属性文件-/build.properties这个文件包含从生成的Ant编译文件中提取出来的属性信息。 属性和本地文件系统相关。 如果工程要在使用版本控制系统的团队成员间分享的话,这个文件就不应该被加到仓库里面。 打开这个文件,并提供匹配你的文件系统的数值。 - <font size="3">#Path to Tizen SDK on your computer
- tizen.sdk=/path/to/tizen-sdk
- #path to GWT SDK
- #If you installed GWT SDK with Google Plugin for Eclipse from within
- #Tizen flavoured Eclispe IDE you can leave the default value untouched
- gwt.sdk=${tizen.sdk}/ide/plugins/com.google.gwt.eclipse.sdkbundle_2.5.1/gwt-2.5.1
- #Profile name and path to profiles.xml generated in Tizen IDE
- #profiles.xml file is stored in #.metadata/.plugins/org.tizen.common.sign/profiles.xml
- #subdirectory of the Tizen IDE workspace
- tizen.sign.profile=profilename:/path/to/tizen-ide-workspace/.metadata/.plugins/org.tizen.common.sign/profiles.xml</font>
现在这里只有三种属性。 前两个的名字是自定义的。 最后一个会在准备签名文档章节中进行介绍。
编译文件-/build.xml这是一个由webAppCreator生成文件的修改版本,webAppCreator用-template ant触发。 它包含为编译GWT应用程序而使用的Ant目标。 所有在编译一个GWT工程章节中描述的目标文件不变。
另外,这个文件定义了Ant目标文件,这些目标文件是为了在Tizen web应用程序中工作准备的。 这些目标文件会在后面打包和安装章节中描述。 默认的编译目标也做了小的修改,以包含Tizen特定的目标文件。
Tizen 配置文件-/config.xml这是一个已经提及到的Tizen web app配置文件。 所生成的内容如下。 你可以认为它是一个配置文件的最小版本。 - <font size="3"><widget xmlns:tizen="http://tizen.org/ns/widgets" xmlns="http://www.w3.org/ns/widgets" id="http://test.com/Test" version="1.0.0" viewmodes="maximized">
- <tizen:application id="TfHKObV1Sm.Test" package="TfHKObV1Sm" required_version="2.1"/>
- <content src="index.html"/>
- <icon src="icon.png"/>
- <name>Test</name>
- </widget></font>
GWT模块描述符 - /src/com/test/Test.gwt.xml
这是descriptor.It包含每个entry.It有意义评GWT模块通常是你开始浏览一个GWT模块源代码的一个点。
- <font size="3"><?xml version="1.0" encOding="UTF-8"?>
- <!DOCTYPE module PUBLIC "-//Google Inc.//DTD Google Web Toolkit 2.5.1//EN" "http://google-web-toolkit.googlecode.com/svn/tags/2.5.1/distro-source/core/src/gwt-module.dtd">
- <module rename-to="test">
- <!-- GWT modules on which this module depends -->
- <inherits name="com.google.gwt.user.User" />
-
- <!-- the class form which all starts -->
- <entry-point class="com.test.client.Test"/>
-
- <!-- Tizen web environment behaves like chrome browser we can ignore
- other browsers -->
- <set-property name="user.agent" value="safari"/>
-
- <!-- If you add other compile properties it makes the output is not splitted
- into multiple files -->
- <collapse-all-properties />
-
- <!-- comment out the sso linker setting when debugging in chrome -->
- <add-linker name="sso" />
- </module></font>
GWT入口点类 - /src/com/test/client/Test.java
的入口点的GWT应用程序是类指向的模块描述符文件。
你可能想知道为什么它是在.client子包,你没有指定这样的包anywhere.The .client分装在模块的包(及其子包)是按照惯例,其中客户端的Java源placed.You可以覆盖这个位置的地方在模块的描述符(但它必须在模块的封装或非常模块的封装本身的子包)。
按照惯例,“服务器端”的来源是.server分装和使用的服务器和客户端的来源是.shared子包(这些名字可以被覆盖,太),但生成的样板代码结构只包含一个.client包。
声明为模块的入口点的类必须符合只有一个requirement.It必须实现com.google.gwt.core.client.EntryPoint interface.The模块的入口点类可以有“客户端”内的任何名称和位置package.However的由“引导程序工具”自动生成的类具有相同的名称作为模块名,直接在这个类的.client封装。骨架由“引导程序工具”看起来介绍如下产生放置。
- <font size="3">package com.test.client;
- import com.google.gwt.core.client.EntryPoint;
- public class Test implements EntryPoint {
- @Override
- public void onModuleLoad() {
- //TODO:
- }
- }</font>
起始页 - /war/index.html
这是一个Tizen卷筒纸application.The名称是在由tizengwt.jar产生的Tizen配置锉的文件中定义的初始页与标准码列入编译GWT模块的一个空白的HTML页面。
- <font size="3"><!-- Include a history iframe to enable full GWT history support -->
- <!-- (the id must be exactly as shown) -->
- <iframe src="javascript:''" id="__gwt_historyFrame"
- style="width:0;height:0;border:0"></iframe>
-
- <script type="text/javascript" src="test/test.nocache.js"></script></font>
应用程序图标 - /war/icon.png
图标图像文件(它的名称在config.xml指定),当它被安装在一个Tizen device.This用作应用程序的图标是默认图标完全一样在与IDE向导生成项目。
准备签约简介
2.1所有Tizen Web应用程序版本开始安装前必须签署。
在证书生成命令行工具上注册证书作者在IDE信息以及信息可以在Tizen开发指南的网址找到https://developer.tizen.org/help ... icate_generator.htm,和https://developer.tizen.org/help ... hor_certificate.htm respectively.As这个话题可能有点混淆了一个新人,一个短如何引导在下文中介绍。
第一步是生成pksc12文件存储私钥和certificate.You这样与使用证书生成命令行tool.In的控制台中输入<TIZEN_SDK_PATH> \工具\证书发电机文件夹,然后键入:./certificate-generator。 sh或./certificate-generator.bat(根据您的操作系统)。然后提供答案提出的tool.The输出文件生成工作目录中的问题,并具有扩展名为.p12。(在Tizen SDK版本2.2.1您也可能会产生从Tizen IDE中此证书 - 见下段)。
当你创建了一个文件pksc12必须注册在Tizen IDE.In为了在Tizen IDE中注册作者的证书fowllow下面的说明证书:
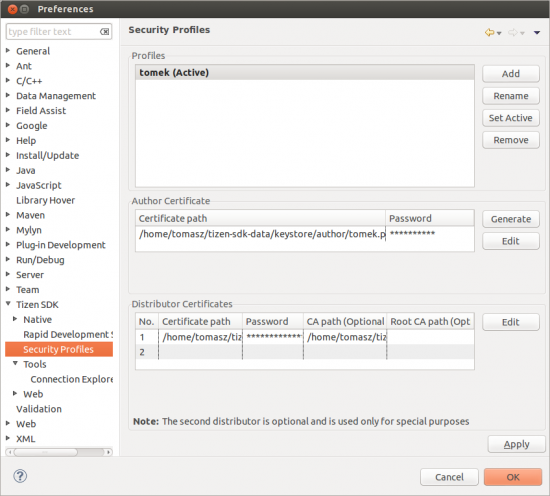
打开在Tizen IDE.Then的偏好页主菜单中的窗口>首选项项选择Tizen SDK>安全配置文件。
单击添加在Profiles部分按钮创建一个新的配置文件。
在笔者证书区域单击编辑按钮(或者,如果您使用的是2.1版本的IDE,证书路径标签下,点击输入字段)。这将打开一个文件选择对话框,以帮助您提供一个路径产生pksc12 file.In密码标签下的输入栏中输入你所定义的创建与证书生成工具pksc12文件时的密码。
如果您使用的是2.2.1版本的IDE中,你会发现这里还生成按钮,打开一个IDE窗体窗口与证书生成工具进行交互。

现在是在一个隐藏的目录中生成你的workspace.The路径的profiles.xml文件<YOUR_WORKSPACE> /。元/ .plugins / org.tizen.common.sign /的profiles.xml。
你已经生成后签署文件来打开build.properties文件(这是与“自举工具”生成的),并相应更新tizen.sign.profile财产。
包装和安装
在创建GWT项目,enchanced它tizengwt.jar工具生成您的签名个人资料可以锻炼Tizen特定的命令无论是从蚂蚁,或直接从命令line.Let的开始使用Ant调用。
当你输入ant没有arguments.In与“引导工具”默认目标调用其他三个目标顺序生成构建文件的默认Ant目标被称为:gwtc,战争,WGT-create.The前两个你已经遇到在编译一个GWT项目部分,最后一个被描述如下。
签署和你的GWT客户端代码打包为使用Ant .wgt文件:
确保你编译你的GWT客户端源在编译GWT项目部分所述。
输入您的项目的根文件夹,并在控制台输入:
- <font size="3">ant wgt-create</font>
要安装在Tizen模拟器或设备使用Ant的应用:
在Tizen设备连接到您的电脑或启动Tizen模拟器。
输入您的项目和种类,在控制台窗口的根文件夹:
- <font size="3">ant wgt-install</font>
要卸载从Tizen模拟器或设备使用Ant你的应用程序:
确保适当的设备连接或正确的模拟器启动。
输入您的项目和种类,在控制台窗口的根文件夹:
- <font size="3">ant wgt-uninstall</font>
输入您的项目的根文件夹,并在控制台输入:
- <font size="3">ant gen-tizen-app-id</font>
Ant构建文件是真的很舒服,当他们在Eclipse的Ant view.Hint解雇:为了打开Ant视图在IDE中,从主菜单中选择窗口>显示视图> Ant.If蚂蚁入口不可见选择窗口>显示视图>其他...,然后选择一个。
当你编译GWT代码,以创建您将使用网上签约和网上包装tools.A GWT项目还包括源文件,内置Java类和其他文件供上使用的命令行签署的文件.wgt服务器side.You不想签署这些文件,既不是他们包括成.wgt file.For这个原因,你需要创建包括用于包装/战争的文件夹中的文件的临时文件夹,还有配置这些发射前.xml文件tools.Follow的WGT创建Ant目标代码,看看建议的工作流程。
- <font size="3"><target name="wgt-create" description="Creates wgt file">
- <delete file="${tizen.wgt}"></delete></font>
- <font size="3"><mkdir dir="${tizen.wgt.tmp.dir}"/>
- <copy todir="${tizen.wgt.tmp.dir}">
- <fileset dir="./war" excludes="WEB-INF/**" />
- <fileset file="./config.xml" />
- </copy></font>
- <font size="3"><exec executable="${tizen.sdk.tools}/web-signing${bat}"
- dir="${tizen.wgt.tmp.dir}">
- <arg value="-n" />
- <arg value="--profile" />
- <arg value="${tizen.sign.profile}" />
- </exec></font>
- <font size="3"><exec executable="${tizen.sdk.tools}/web-packaging${bat}">
- <arg value="-n" />
- <arg value="${tizen.wgt}" />
- <arg value="${tizen.wgt.tmp.dir}" />
- </exec></font>
- <font size="3"> <delete dir="${tizen.wgt.tmp.dir}" />
- </target></font>
要安装在Tizen模拟器或设备与Tizen的命令行工具的应用:
在Tizen设备连接到您的电脑或启动Tizen模拟器。
在您的项目和种类,在控制台窗口中输入/战争的文件
- <font size="3">web-install --widget /path/to/Widget.wgt</font>
要卸载从Tizen模拟器或设备与Tizen命令行工具应用程序:
确保适当的设备连接或正确的模拟器启动。
在您的项目和种类,在控制台窗口中输入 /war的文件夹:
- <font size="3">web-uninstall --id <ID_FROM_config.xml></font>
调试谷歌浏览器的Web浏览器
GWT的应用程序不能进行调试的Tizen仿真器在Java平台调试的意义。
然而,当应用程序在Chrome浏览器上运行,你可以用它从Eclipse IDE中的“正常Java调试器”进行调试。(Chrome浏览器也使用手机JavaScript开发人员,因为它是密切相关的移动webkits)。为了在调试Chrome浏览器应用程序:
注释掉连接设置模块的描述符文件:
- <font size="3"><!-- comment out the sso linker setting when debugging in chrome -->
- <!-- <add-linker name=”sso” /> --></font>
设置断点,你通常会在Java应用程序。
右键单击该项目在项目资源管理器窗口,并从主菜单中选择调试方式>网络Application.This将启动GWT调试器。
打开Chrome浏览器并粘贴在GWT调试器的窗口中复制的URL。
如果您运行调试器GWT调试器冷杉时间在Chrome将MONIT您安装适当的插件。
示例应用程序
发表本文的示例应用程序是RaphaelPaint示例应用程序的这是在文章“用拉斐尔JS库在Tizen工作”(https://developer.tizen.org/documentation/articles/working-raphael-js-tizen).Shortly来说,应用程序是一个操场绘图应用程序的逻辑简单shapes.For完整说明,请参阅提到的文章。
非常适用只有源代码已经被移植到GWT.All依赖于外部JavaScript库保持不变。(如果你想知道“原生”的JavaScript可以在Java,你会有些路段后来发现的解释)。还有CSS样式和HTML标记保持不变。
运行示例应用程序
该项目的目录结构已经创建了谷歌Eclipse插件(不产生示例代码和未经AppEngine上项目方面),然后将其“强化”与tizengwt.jar(如“引导程序工具”部分中描述)。
打开build.properties文件并调整tizen.sdk和gwt.sdk属性来匹配你的文件实际路径,如准备签约简介部分中描述系统。您还必须创建一个配置文件签署并相应更新tizen.sign.profile财产。
导入项目到Eclipse的IDE很简单,不具体到Tizen或GWT.To这样做只是选择File> Import ...从IDE的主菜单,然后在弹出的窗口中选择常规>现有项目到工作区,然后按照向导。
(关于如何创建一个可部署.wgt文件,并在模拟器或设备安装的信息已经在包装和安装部分提供)。
源代码
GWT模块描述
当你即将读到一个GWT模块,你通常从样品其应用模块描述锉的GWT模块名称开始的源代码是org.tizen.gwt.sample.raphaelpaint.RaphaelPaint.This意味着,该模块的描述符被称为RaphaelPaint.gwt.xml并放置在org.tizen.gwt.sample.raphaelpaint package.Open它在你editor.This描述符是几乎由前面提到的“自举工具”为产生同一jar.The唯一的区别是附加依赖行:
- <font size="3"><inherits name="com.google.gwt.i18n.I18N"/></font>
Tizen Web应用程序配置
该/config.xml文件又一个“描述符文件”为Tizen网络app.In此示例应用程序,还没有从被“bootstraper工具”生成的样板配置文件太大不同jar.There只是一个附加节点。
- <font size="3"><tizen:setting screen-orientation="portrait" context-menu="enable" background-support="enable" encryption="disable" install-location="auto"/></font>
这个文件是专门针对Tizen不GWT,虽然它被放置在Tizen项目的根文件夹中,WGT创建Ant目标将其复制到生成的存档.wgt就好像它是在/战争的文件夹。
Tizen Web应用程序起始页
Tizen Web应用程序的起始页面是指定在config.xml file.It可以命名arbitrally但默认值的index.html用于大多数cases.This“链接”的的Tizen部分名称的HTML页面项目与编译GWT code.This文件也基于由“引导程序工具”.The生成文件生成的文件是一个空的页与HTML标记它显示了如何编译GWT模块附加到客户端page.Next到产生代码的页面包含:
在头节点:链路和节点的脚本导入外部JavaScript文件和CSS样式(而不是由GWT生成的JavaScript代码)。
在人体中的节点:从原来的RaphaelPaint Tizen Web应用程序的HTML标记复制并粘贴刚才的标记,包括GWT模块上方。
Java源代码
正如上面提到的非常只有应用程序的源代码已经被移植到GWT,但外部libraries.In为了帮助您为这两个应用程序比较源代码,类名是对应的JavaScript文件中的名称原来application.Also类成员字段和方法的命名相对于变量名在原JavaScript.Although他们略作修改,以符合Java的命名约定,你可以轻松地识别在原有的“原生”应用程序的JavaScript代码哪一部分对应于特定Java method.The GWT Java代码也使用枚举类型来提高maintainability.The枚举类型中不存在的JavaScript语言。
JavaScript库和JSNI覆盖类型
正如你所看到的.client分包还有一个名为子包是.overlay.This包的“叠加”类“建在”模块使用本地JavaScript库。
在解释覆盖类型的另一个概念必须引入:一个JSNI - JavaScript的原生Interface.JSNI使GWT开发人员将他们的GWT的Java语法code.The本地JavaScript是基于JNI。
- <font size="3">public static final native JQuery jQuery(Element element) /*-{
- return $wnd.$(element);
- }-*/;</font>
JSNI覆盖类型是一个类,它越过了现有的JavaScript对象,并提供一个“接口”合同来访问的GWT的Java code.JSNI叠加型类的方法和属性必须符合以下限制。
它拥有扩展com.google.gwt.core.client.JavaScriptObject。
它的所有非静态方法(本地和非本地的)必须声明为final或类本身必须是最终的。
它不得宣布成员字段。
它只能有一个,无参数的构造函数。
几乎所有的班级在.overlay包是这些类BoundingClientRect(这是简洁,足以被引用作为一个整体)介绍如下说明这个话题JSNI覆盖types.One。
- <font size="3">public class BoundingClientRect extends JavaScriptObject {
- public static final native BoundingClientRect get(Element element)/*-{
- return element.getBoundingClientRect();
- }-*/;
-
- protected BoundingClientRect() {}
-
- public final native int getTop() /*-{
- return this.top;
- }-*/;
-
- public final native int getLeft() /*-{
- return this.left;
- }-*/;
-
- public final native int getBottom() /*-{
- return this.bottom;
- }-*/;
-
- public final native int getRight() /*-{
- return this.right;
- }-*/;
-
- public final native int getWidth() /*-{
- return this.width;
- }-*/;
-
- public final native int getHeight() /*-{
- return this.height;
- }-*/;
- }</font>
在此示例应用程序,其中的JavaScript包裹从众所周知的库在jQuery或拉斐尔的对象,在包装只有这些方法,都在此示例应用程序实际使用原始对象的属性全部覆盖类型。
动态对象属性
JavaScript开发人员习惯于动态添加属性或方法,以现有的对象,而Java从对象需要符合其类,并通过实施interfaces.Porting现有的JavaScript代码来GWT导致这两种态度collide.Of当然定义的合同,你可以重新设计整个应用程序在Java manner.Alternatively您可以添加一个“通配符”对象字段来你班,以保持参照anything.This会工作,但与你失去严格类型language.GWT的优点带有多了一个解决方案。
如果对象是类扩展com.google.gwt.core.client.JavaScriptObject那么它下面越过了一个真正的JavaScript对象,其中,如你所知的,是dynamic.However从Java的角度来看,这是隐藏在合同实际的Java class.As所有扩展JavaScriptObject在运行时类“包装过度”现有的JavaScript对象,它从本质上是动态的,他们的“接口”可以通过时间而改变,它可能是有意义的,它们之间投下即使它们不是在同一个类层次结构(只要它们具有共同的父com.google.gwt.core.client.JavaScriptObject)。是的,它可能声音tortuously.Looking一些代码将是更descriptive.The源代码在ShapeDrawer类的Draw方法提供了一个很好的例证。
在原来的JavaScript RaphaelPaint应用程序有一个文件shapeDrawer.js其中包含的代码片段如下图所示。
- <font size="3">elem.attr({
- // Attributes of the element
- "fill" : config.fillColor,
- "stroke" : config.strokeColor
- });
- // Initial values of applied transforms
- elem.translate = [ 0, 0 ];
- elem.scale = [ 1, 1 ];
- elem.rotate = 0;
- // Sets event handlers for moving, drag start and end
- elem.drag(transforms.move, transforms.start, transforms.up);</font>
GWT中的相应部分是ShapeDrawer#draw()method.It看起来像下面。
- <font size="3">//...
- RaphaelElement element;
- switch(tool) {
- case circle:
- element = mPaper.circle(x, y, 30);
- break;
- //...
- element.attr(RaphaelAttr.FILL, fillColor);
- element.attr(RaphaelAttr.STROKE, strokeColor);
- element.<JsBag> cast()
- .put(Props.TOOL_NAME, tool.name())
- .put(Props.TRANSLATE_X, 0)
- .put(Props.TRANSLATE_Y, 0)
- .put(Props.SCALE_X, 1)
- .put(Props.SCALE_Y, 1)
- .put(Props.ROTATION, 0);
-
- element.setDragCallback(mTransforms);</font>
- <font size="3">@SuppressWarnings("unchecked")
- public final <T extends JavaScriptObject> T cast() {
- return (T) this;
- }</font>
- <font size="3">RaphaelElement element;
- JsBag jsBag = (JsBag) (JavaScriptObject) element;</font>
正如你所知道此功能,您可以定义不同的“面孔”作为JSNI覆盖类型的JavaScript对象,然后在它们之间施放时needed.However,设计覆盖类型的类时,牢记处理的情况下,当它被浇铸在一个“裸新鲜的对象”。而有时这种“处理”可能仅仅意味着抛出一些特定的异常。
文件附件:
raphaelpaintgwt.zip
tizengwtanttasks.zip
|